
WordPressで心の声を投稿 自分らしくブログ記事を書くために(10)
※ WordPressでサイト制作をはじめたい人のための記事は以下になります。
- WordPressとは?特徴と魅力・導入の検討
- 2.WordPressの導入決定後、準備するもの
- 3.WordPressサイト制作に必須/お名前.comで『独自ドメイン』を取得する手順
- 4.エックスサーバー申込み・契約の手順/WordPressをインストールする方法
- 5.WordPress管理画面へログインする手順
- 6.WordPressサイト制作/管理画面の構成と操作概要
- 7.WordPressサイト制作/インストール直後の『設定』
- 8.WordPressサイト制作/『プラグイン』を導入する
- 9.WordPressサイト制作/外観・サイトデザイン『WordPressテーマ』をインストール・設定する
- 10.WordPressサイト制作/コンテンツ作成基礎・文章(ブログ・記事)を投稿する(←当記事)
- 11.WordPressサイト制作/投稿記事の編集と削除の手順解説
WordPressの初期設定やテーマのインストール、プラグインの導入など、はじめに必要なことを終えたらコンテンツを作成しましょう。
コンテンツとは「中身」「内容」のことで、サイト運営では特に文章(ブログ・記事)の投稿がコンテンツ作成の軸となります。動画や写真などもコンテンツですが、やはりサイト運営において文章は欠かせません。
こちらの記事では、WordPress初心者の方へ向けて、WordPressで記事を作成するときに使う機能や使い方などを解説します。
WordPressの「ページ」は2種類

WordPressでは、『投稿』と『固定ページ』の2種類のページを作成できます。
『投稿』では、新着情報や日記などの頻繁に更新するタイプのページを作成します。
『固定ページ』では、会社案内やサイト情報、アクセスマップ、問い合わせなど、あまり更新する必要のないページを作成することに利用します。
『投稿』と『固定ページ』は用途が異なりますが、書き方や使い方は同じです。
どんなページを作るか

コンテンツを作成するにあたって、事前にどのようなページやコンテンツが必要かを書き出していきます。いきなりコンテンツを作成しはじめると、後から修正が必要になったりして手間がかかることがあるからです。
何事もそうですが、事前にしっかり準備しておけば後が楽になります。
事前準備をしたとしても途中で事前準備・計画に関して思い悩んだり、修正が必要になることもあるかもしれませんが、それでも軸を決めて進めることができますので大切です。
文章を投稿する

コンテンツの基本となる記事を作成してみましょう。Webサイト運営は、コンテンツ・文章があって成り立つものです。
ここで、WodPress管理画面の『投稿』から記事を作成する手順をご説明します。

『投稿』をクリックして開きます。画面左、または上部にある『新規追加』をクリックします。

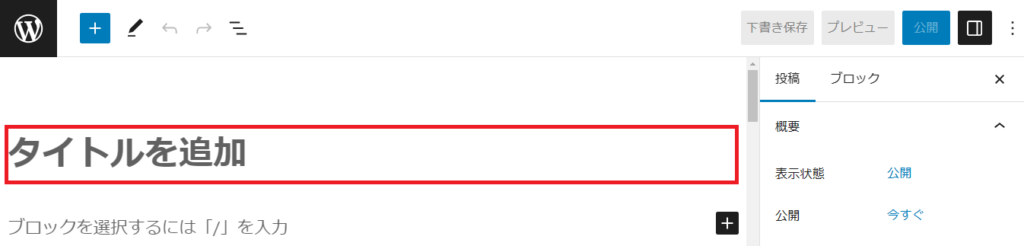
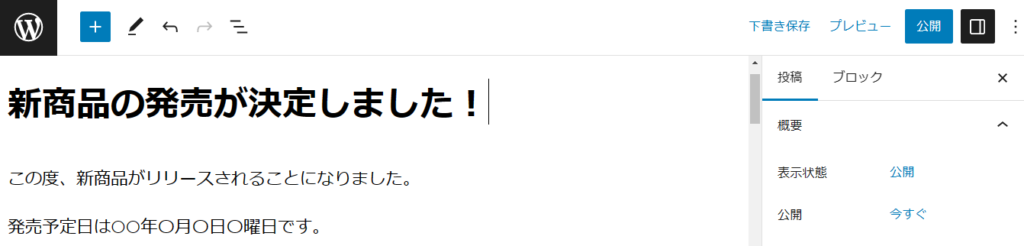
『新規追加』をクリックすると上図のように表示されます。『タイトルを追加』にタイトルを入力します。

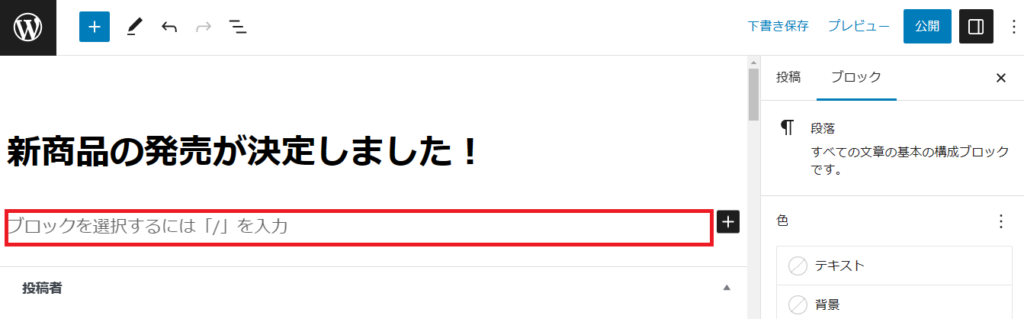
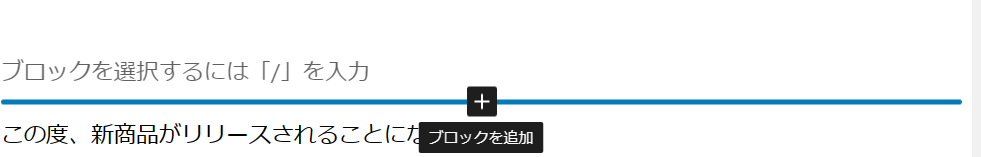
タイトル下のブロック『ブロックを選択するには「/」を入力』と書かれている箇所をクリックして本文を入力します。

たとえば上図のように記入します。

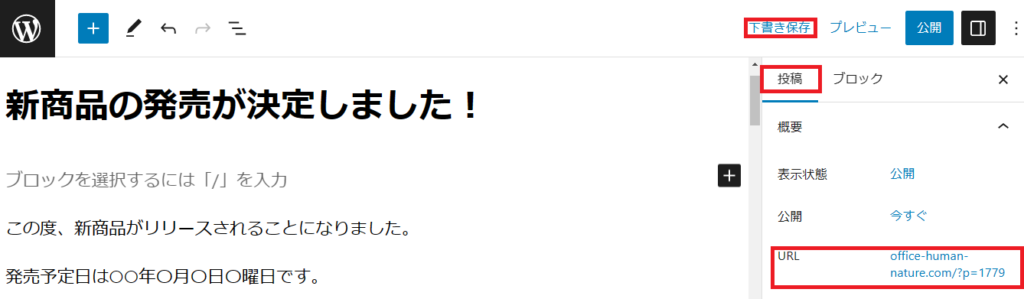
次に、記事のパーマリンクをローマ字で記述します。文章入力画面の右側の『投稿』⇒『下書き保存』⇒『URL』の順にクリックします。
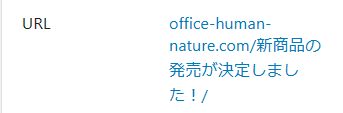
上図は『下書き保存』をクリックする前のURL表示で、『下書き保存』をした後は下図のように表示されます。

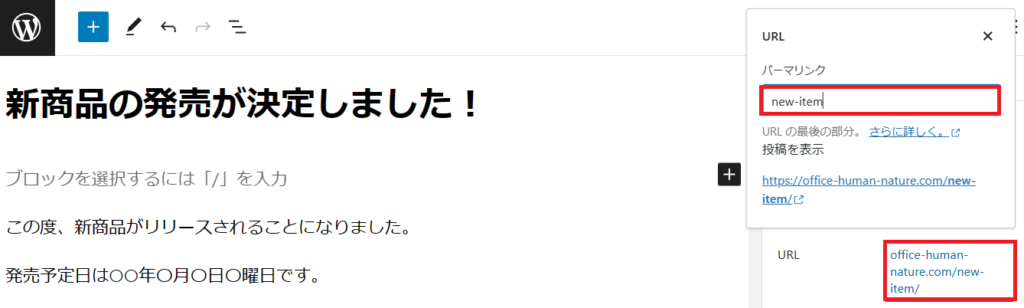
『URL』青色表示箇所をクリックして、日本語からローマ字に書き換えます。

たとえば上図のように書き換えます。

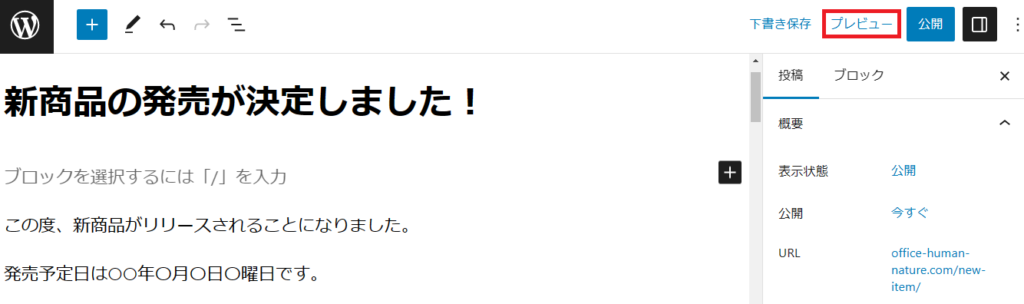
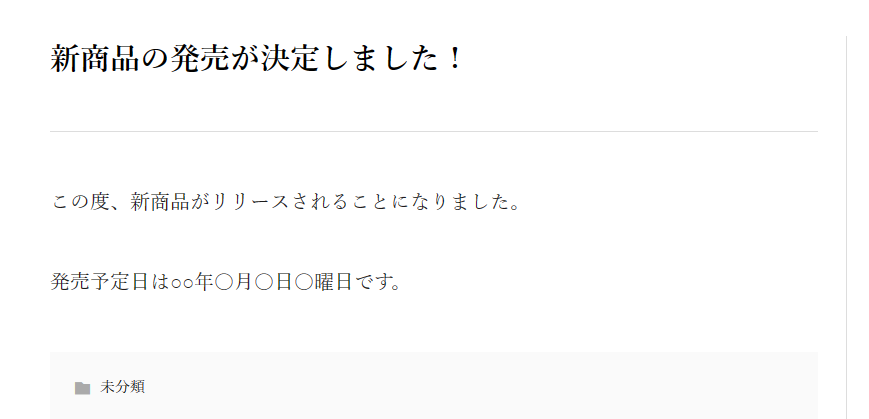
『プレビュー』で、実際にサイト上にどのように表示されるのか確認します。

表示を確認して、OKであれば新規追加の画面に戻ります。

さいごに『公開』ボタンをクリックすれば、サイト上に正式に公開されます。ここまでが、記事を投稿するにあたっての最低限必要な手順になります。
投稿記事に画像を追加する

ここから先は、記事を装飾する方法・やったほうが良いことなどを解説します。
まずは、投稿記事に画像を挿入してみましょう。

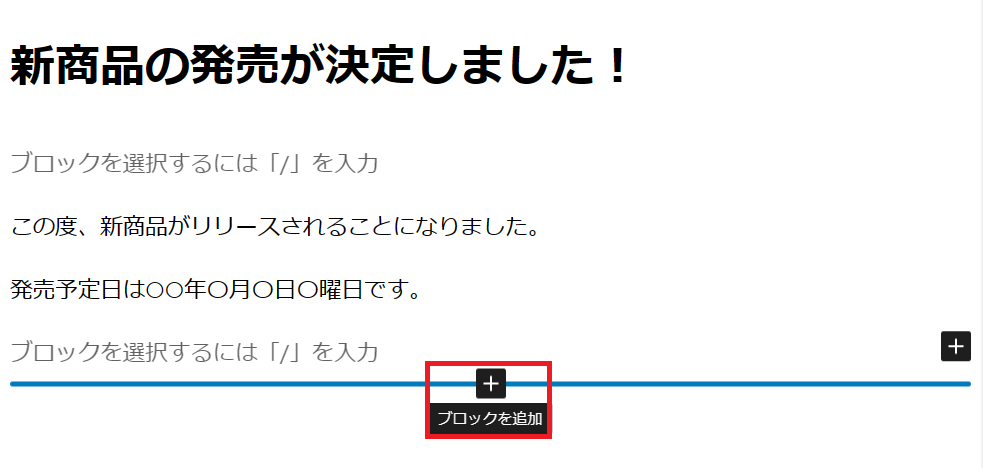
記事を書く行の『ブロックを選択するには「/」を入力』と書かれている箇所の下部にマウスのカーソルを合わせると、『ブロックを追加』というボタンがあらわれます(または右側の『+』)のでクリックします。

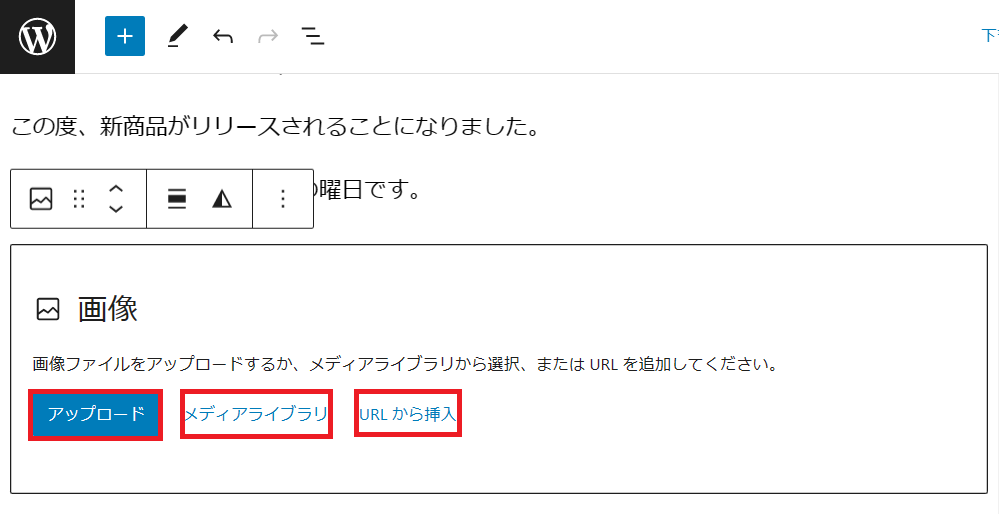
『ブロックを追加』ボタンをクリックすると上図のように表示されますので、その中にある『画像』というボタンをクリックします。

『画像』をクリックすると上図のように表示されます。画像ファイルを「アップロードする」か、「メディアライブラリ」から選択するか、「URLから挿入」する方法を選択できますので、どれかを選んでクリックして画像を挿入します。
ここでは「メディアライブラリ」を選択します。

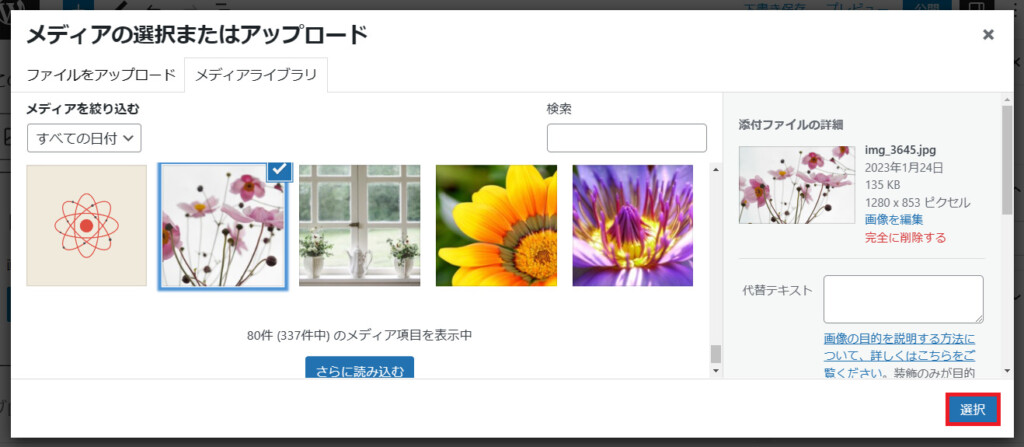
「メディアライブラリ」は、WordPress内に事前に保管しておいた画像を表示します。その中の画像をクリックして右下の『選択』ボタンをクリックします。

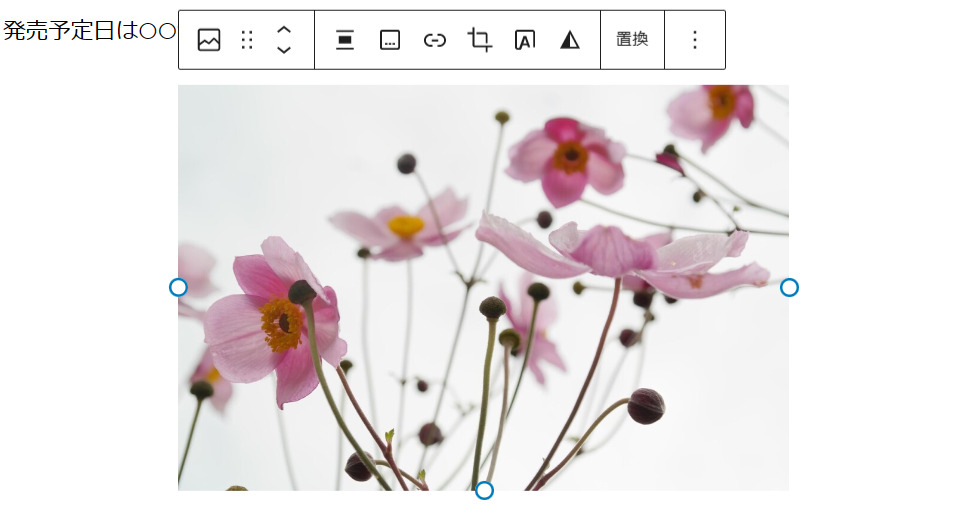
『選択』ボタンをクリックすると、上のように画像を挿入することができます。画像の端にある〇ボタンのドラッグによって、画像を引き伸ばしたり、縮めたりすることもできます。また、画像の上に表示されているボタンを使って「中央寄せ」や「トリミング」ができます。
文字装飾・リンク挿入

つぎは、投稿記事の文字の装飾とリンク挿入の手順です。
「太字」にする(ボールド)

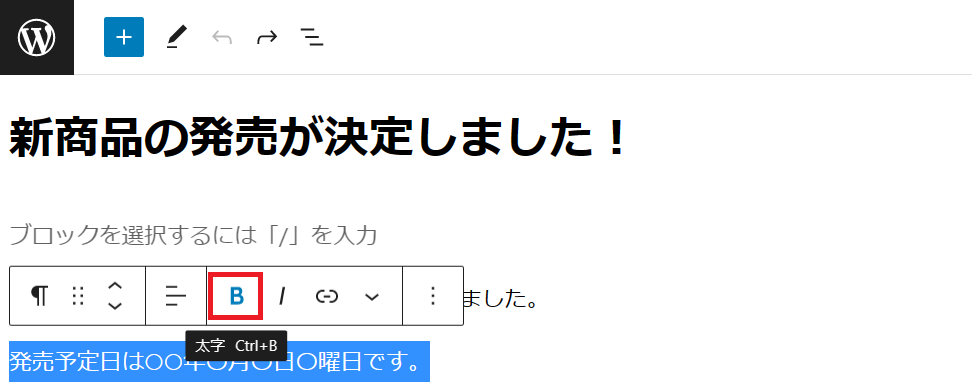
太字にしたい文章を選択すると、上に小窓が表示されますので、『B』をクリックします。

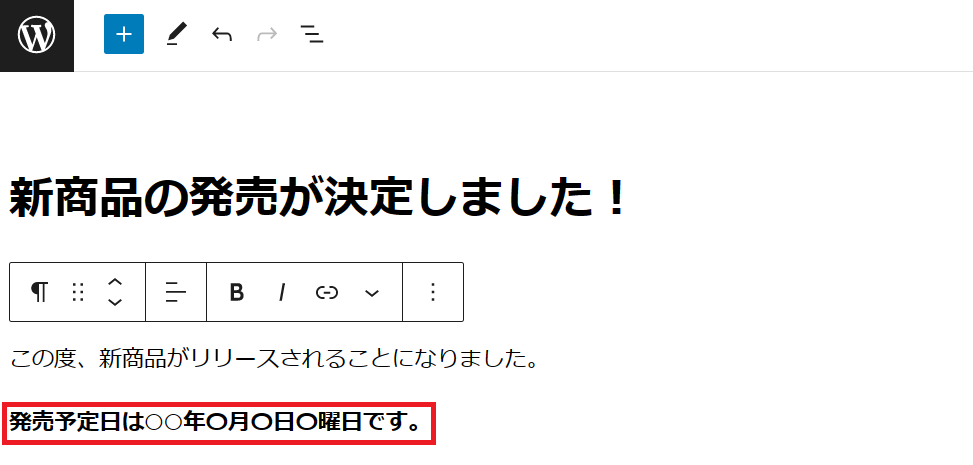
『B』をクリックすると上図のように太字になります。元に戻す場合には、もう一度『B』をクリックします。
「文字色・背景色」を変更する

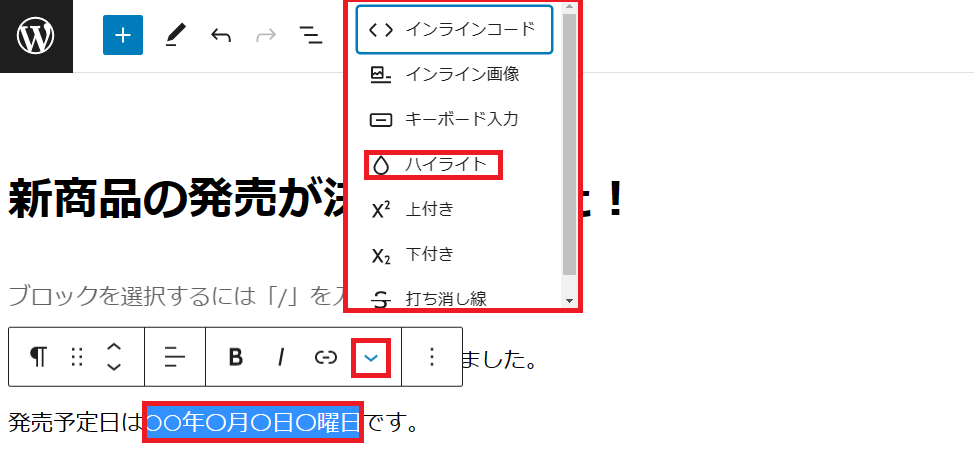
文字色を変更したい文章を選択して『v』をクリックすると、さらに小窓が表示されます。表示された小窓の中の『ハイライト』をクリックします。

『ハイライト』をクリックすると上図のようにカラーが表示されます。文字色自体を変えたい場合は『テキスト』でカラーをクリックします。背景色を変えたい場合は『背景』でカラーをクリックします。

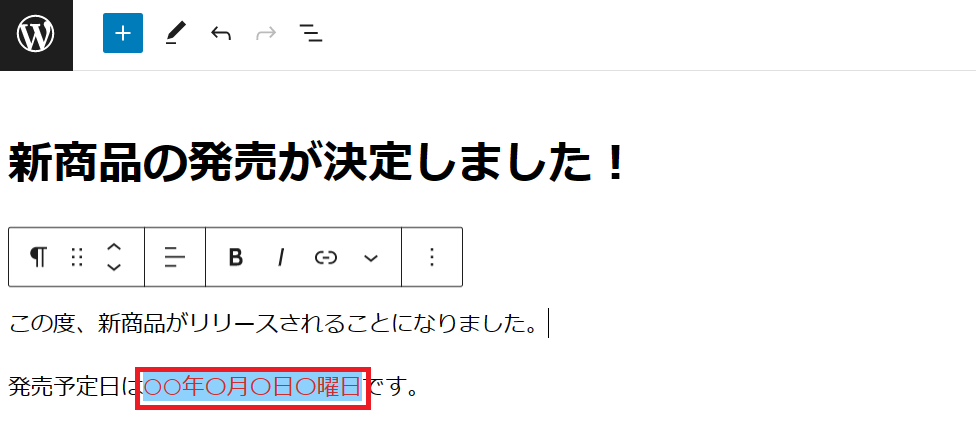
ここでは、文字色を赤色に、背景色を水色に変えてみました。
「見出し」を入れる

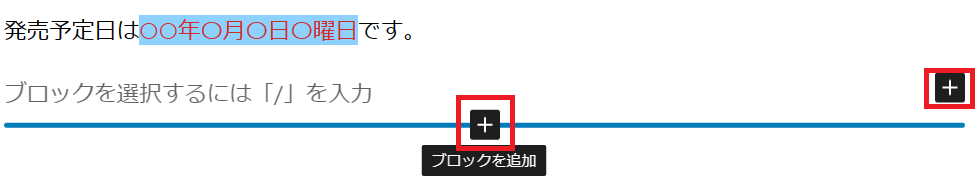
記事を書く行の『ブロックを選択するには「/」を入力』と書かれている箇所の下部にマウスのカーソルを合わせると、『ブロックを追加』『+』というボタンがあらわれます(または右側の『+』)のでクリックします。

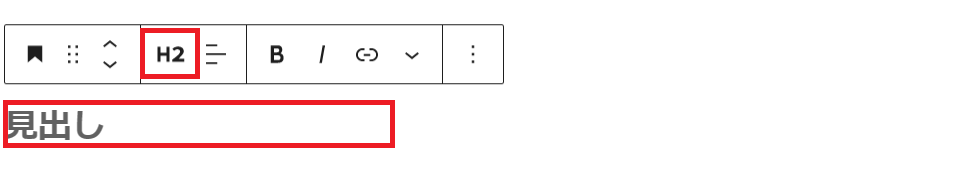
『見出し』をクリックします。

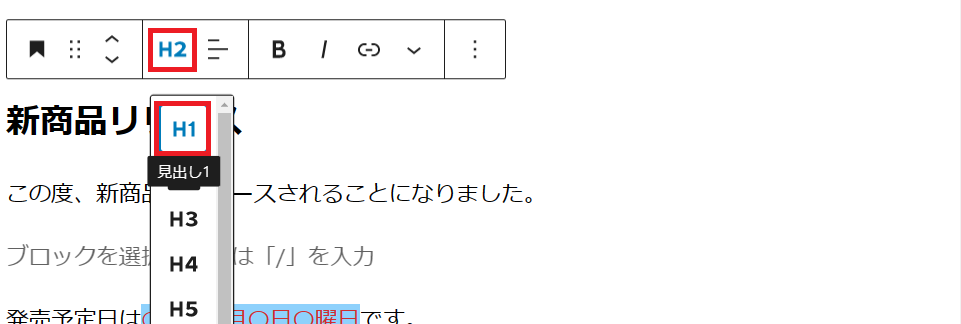
記事を書く行が『見出し』と表示されますので、文章を入力します。上に表示されている小窓の『H2』をクリックすれば、見出しの文字サイズを変更できます。

『H』の横にある数字が大きいほど、見出しの文字サイズが小さくなります。
文字に「リンク」を挿入する

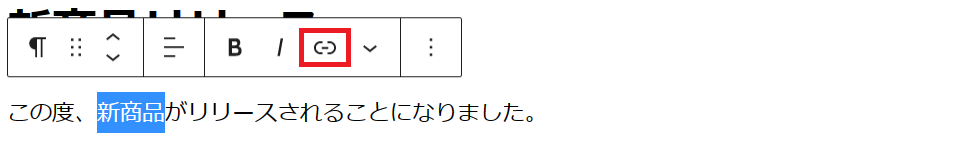
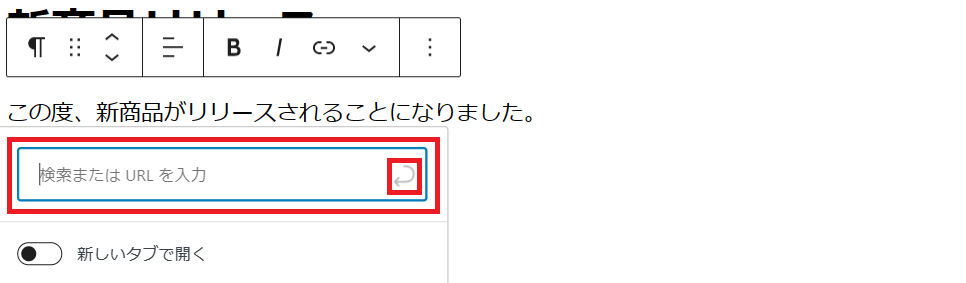
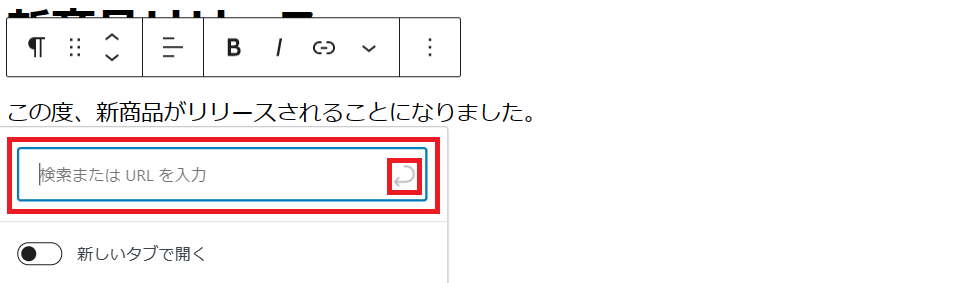
リンクを挿入する文字列を選択して、上図の赤枠内のボタンをクリックします。


『検索またはURLを入力』という窓が表示されますので、リンク先のURLを入力して、窓右側の矢印をクリックします。

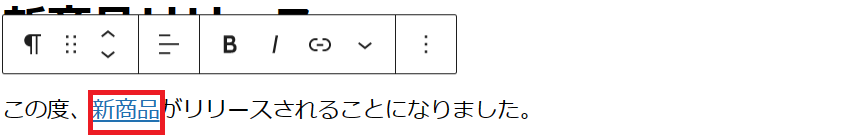
すると、上図のように文字色が変わり下線が入ります。記事を公開したあとに、この文字をクリックすればリンク先へ移動することができるようになります。
「箇条書き」で書く

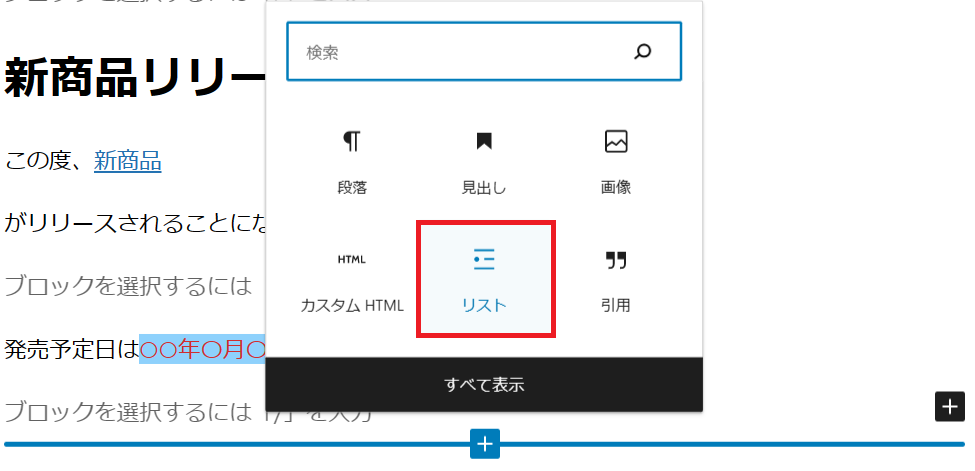
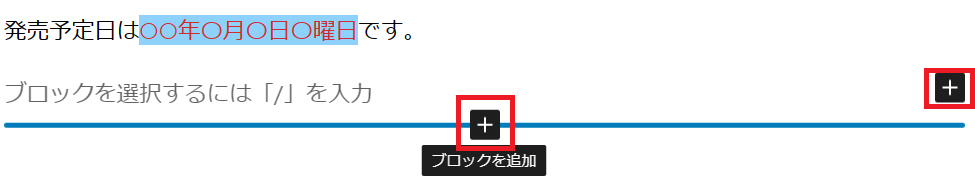
記事を書く行の『ブロックを選択するには「/」を入力』と書かれている箇所の下部にマウスのカーソルを合わせると、『ブロックを追加』『+』というボタンがあらわれます(または右側の『+』)のでクリックします。

『リスト』をクリックします。

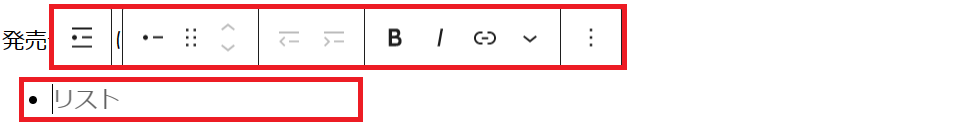
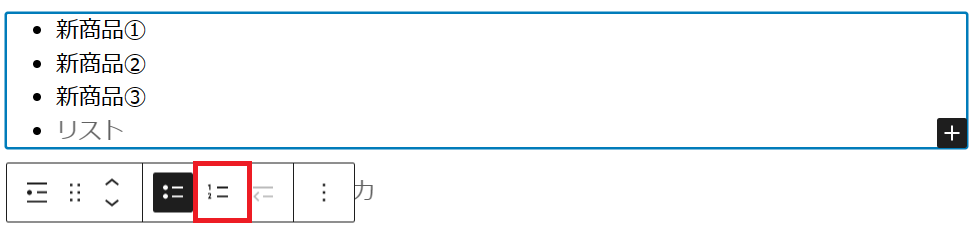
上図のようにドットが表示され、その上には小窓が表示されます。『リスト』と書かれている行に文章を入力します。

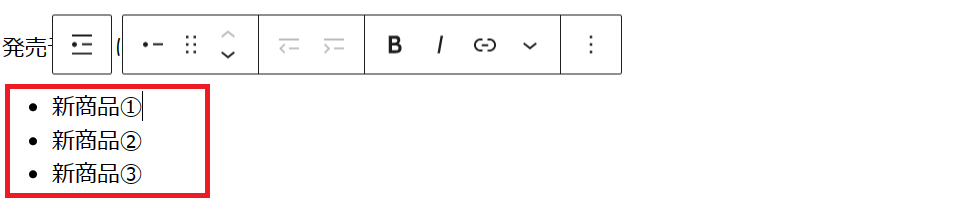
このようにして、箇条書きで表示することができます。

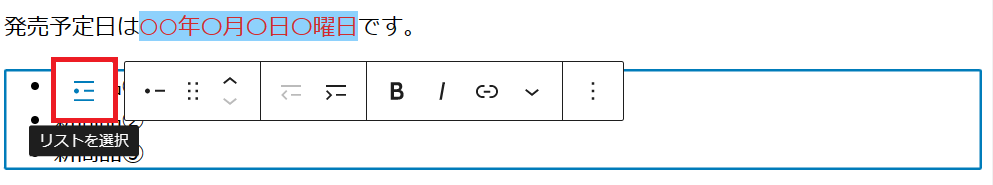
数字・順序付きのリストを作成する場合は、小窓の左側に表示されている『リストを選択』をクリックします。

上図の赤枠『順序付きリスト』をクリックします。

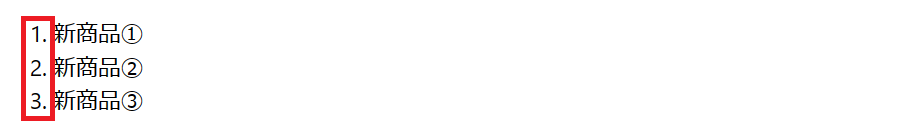
すると、上図のように数字・順序付きのリストを作成できます。
「表」を入れる

記事を書く行の『ブロックを選択するには「/」を入力』と書かれている箇所の下部にマウスのカーソルを合わせると、『ブロックを追加』『+』というボタンがあらわれます(または右側の『+』)のでクリックします。

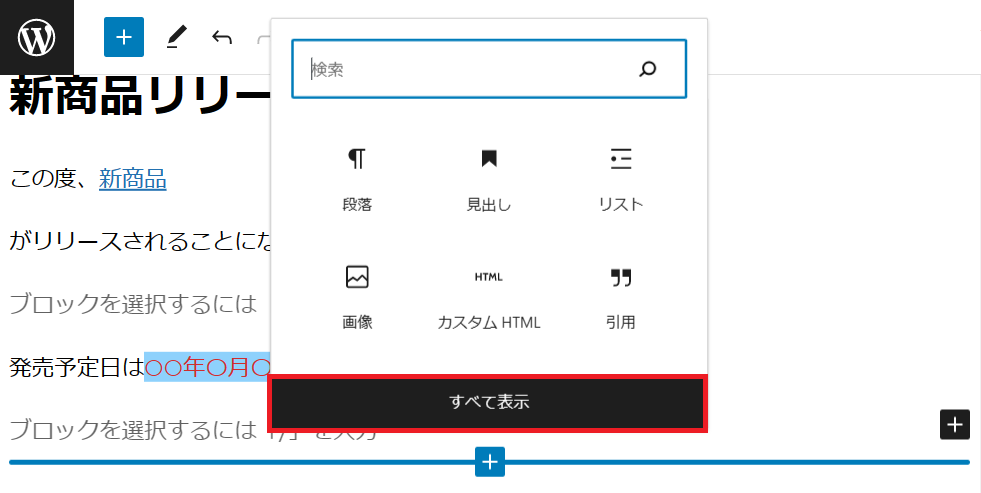
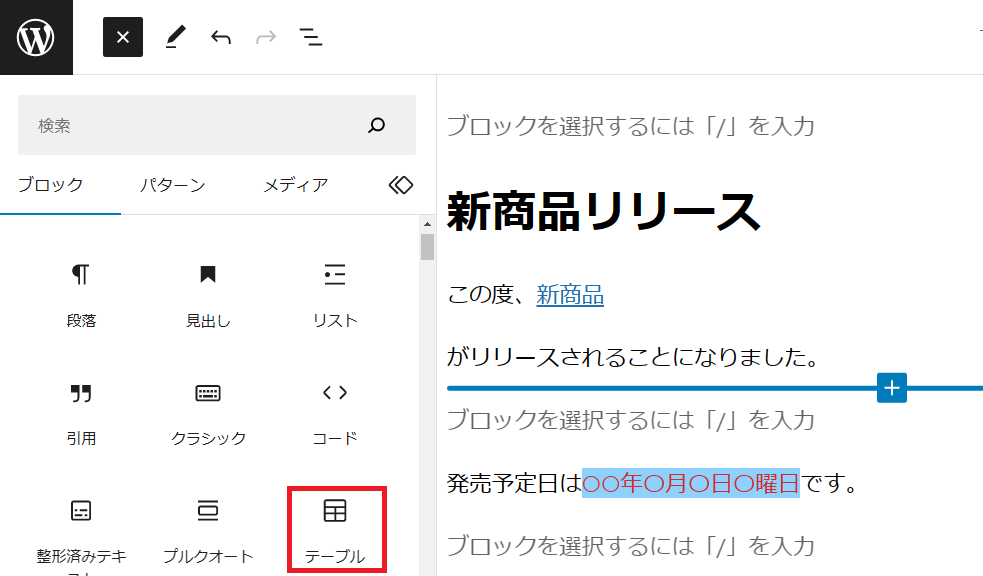
窓枠に作成したいブロック項目がない場合は、窓枠下にある『すべて表示』をクリックします。

すると画面左カラムが表示されます。こちらはすべてのブロックが表示されます。その中にある『テーブル』をクリックします。

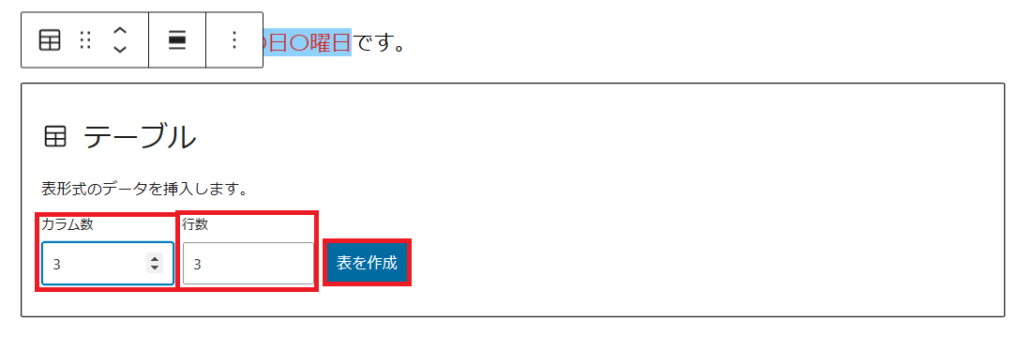
上図のように表示されますので、『カラム数』『行数』を入力してから『表を作成』をクリックします。

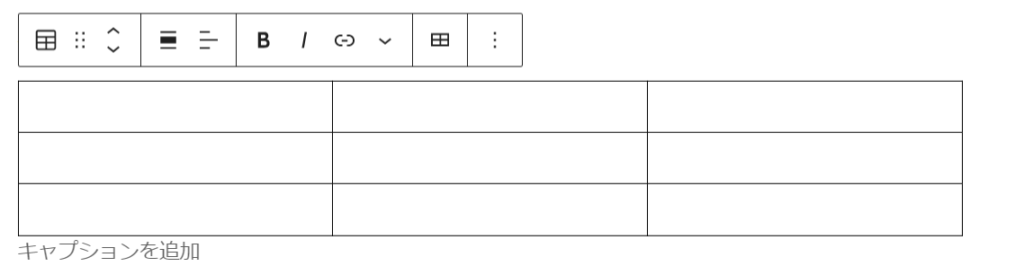
このようにして、上図のような表を作成を作成することができます。
「アイキャッチ画像」の設定

つぎは、『アイキャッチ画像』を設定してみましょう。
『アイキャッチ画像』とは、投稿記事の最上部に表示される画像のことです。サイトの記事一覧の画像としても表示されます。

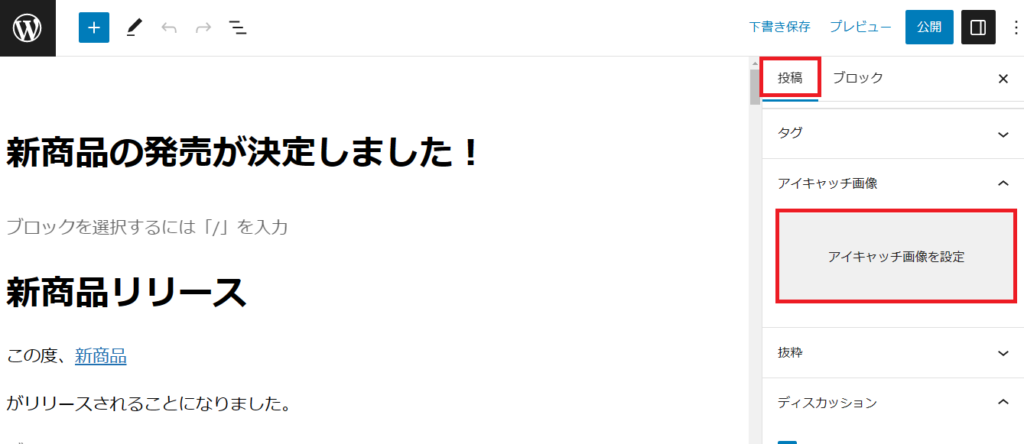
画面右カラムの『投稿』をクリックして、下へスクロールしていくと『アイキャッチ画像』という項目がありますのでクリックします。

『ファイルをアップロード』か『メディアライブラリ』を選択して、保存されている画像をクリックします。さいごに右下の『アイキャッチ画像を設定』をクリックすれば完了です。
「今すぐ公開」か、「予約投稿」か

記事を書き終えたら『公開』しましょう。『今すぐ公開』か、『予約投稿』かを選択できます。

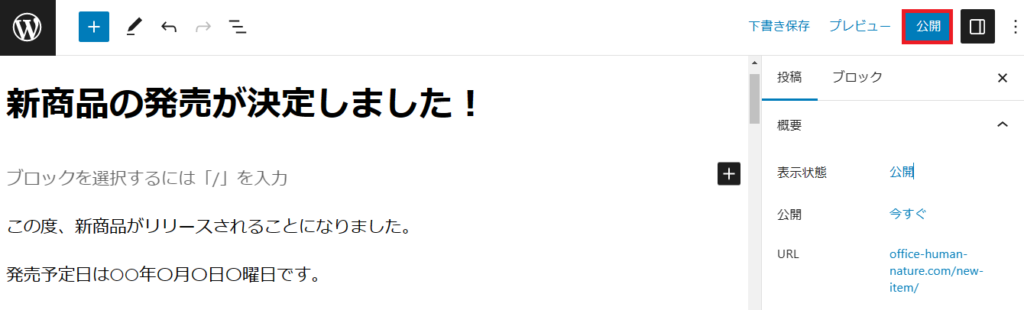
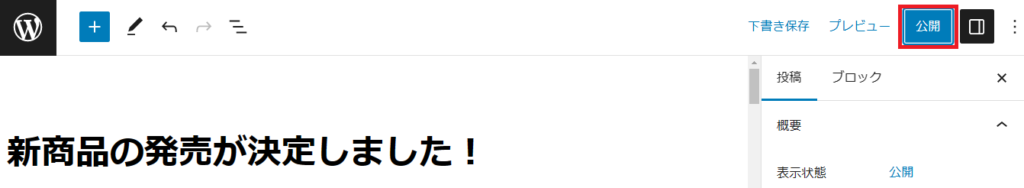
画面右上の『公開』ボタンをクリックします。

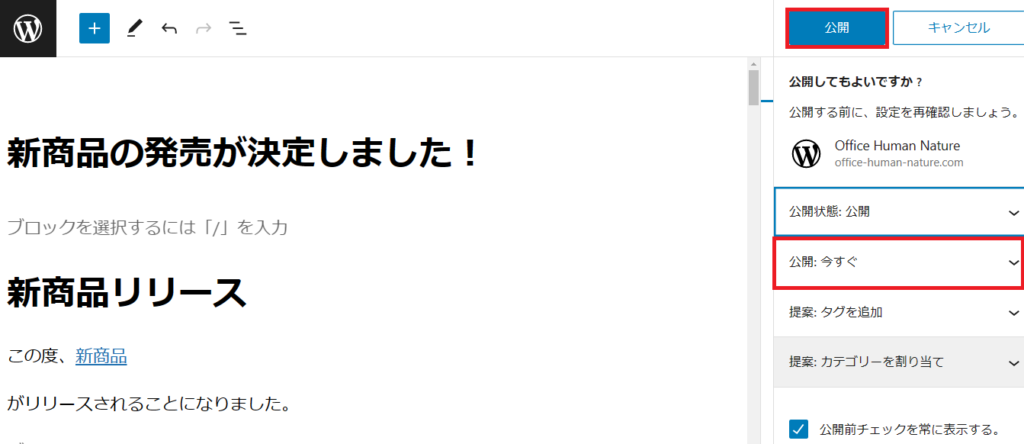
すると上図のように表示されます。もう一度右上の『公開』ボタンをクリックすれば正式にサイト上に公開されます。
予約投稿をしたい場合は、『公開:今すぐ』をクリックして開きます。

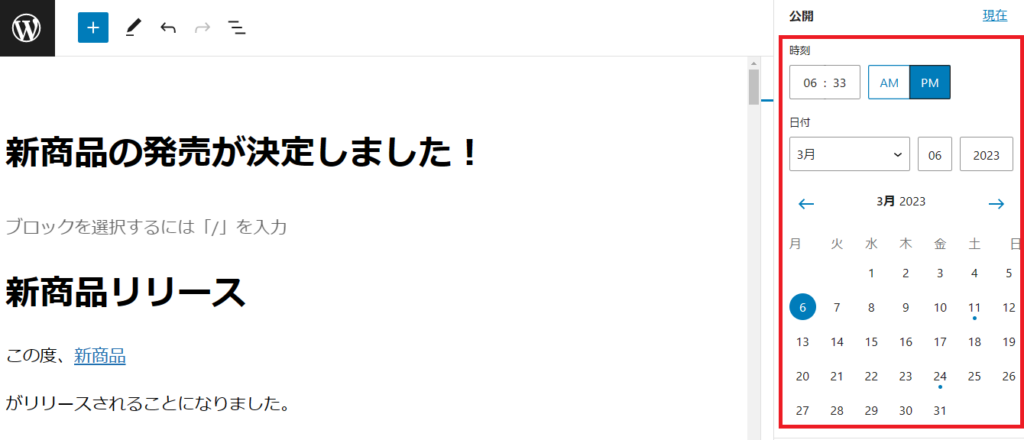
『公開:今すぐ』をクリックすると上図のように表示されます。公開したい日付・時刻を設定してから『公開』をクリックすれば予約投稿完了です。
カテゴリーを作成する

つぎは、記事を分類するために『カテゴリー』を作成しましょう。

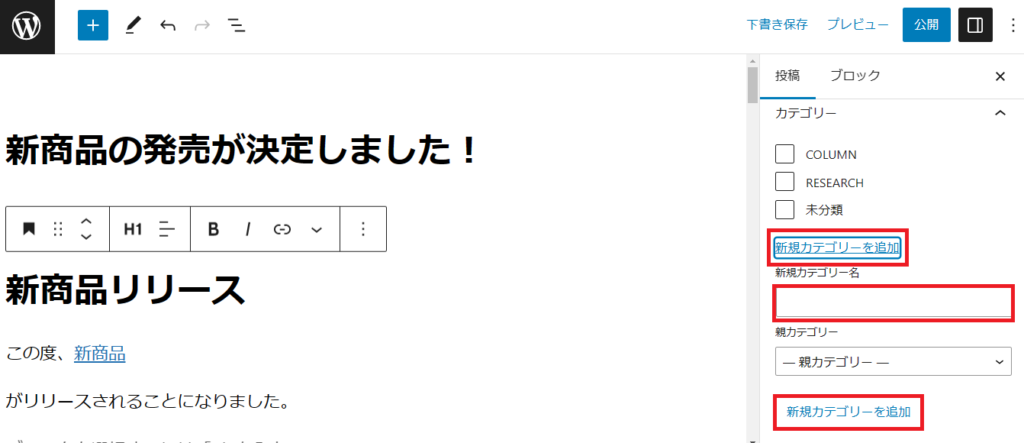
アイキャッチ画像の設定のときと同じように、画面右カラムの投稿をクリックして開き、下へスクロールすると『カテゴリー』という項目があります。
『新規カテゴリーを追加』をクリックして『新規カテゴリー名』を入力します。さいごに『新規カテゴリーを追加』をクリックすれば完了です。
この手順であれば、新しくカテゴリーを追加した上で記事カテゴリーの設定もできます。
まとめ
こちらの記事では、WordPress初心者の方へ向けて、WordPressでコンテンツ(文章・ブログ・記事)を作成するときに使う機能や使い方などを細かく解説しました。
はじめは難しく感じられるかもしれませんが、自転車の運転や水泳のように、慣れれば感覚で記事作成が出来るようになります。









